您现在的位置是:网站首页> 编程资料编程资料
详解VScode自动补全CSS3前缀插件以及配置无效的解决办法_其它综合_
![]() 2023-05-27
843人已围观
2023-05-27
843人已围观
简介 详解VScode自动补全CSS3前缀插件以及配置无效的解决办法_其它综合_
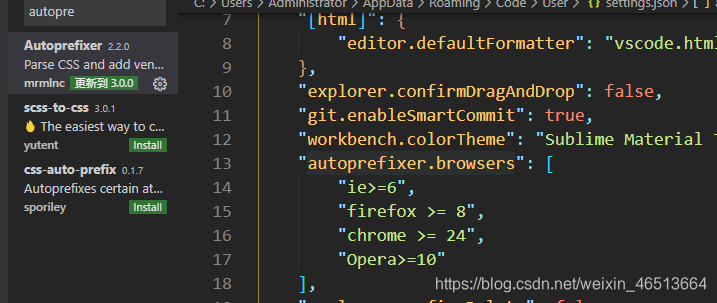
1.在vscode中搜索Autoprofixer

2.在安装完成之后要配置
在需要添加前缀的css文件上,右键点击命令面板,输入Autoprefixer CSS就好啦
ps: 如果想要兼容性最好的话,需要在设置配置文件setting.json里加上
(打开设置->搜索autoprefixer->点击在setting.json里编辑)

//这是比较完整的兼容配置,可以根据自己的情况有选择的复制 "autoprefixer.browsers": [ "last 3 versions", "ie >= 10", "ie_mob >= 10", "ff >= 30", "chrome >= 34", "safari >= 6", "ios >= 6", "android >= 4.4" ],
3.在要补全的CSS文件中ctrl+shift+p,然后选择Autoprofixer,这样就可以自动补全啦。
但是我发现了一个问题,在autoprefixer3.0.0版本下autoprefixer.browsers是暗色的,也就是无效,提示没有相关配置,如图

在2.0.0版本下就可以

到此这篇关于详解VScode自动补全CSS3前缀插件以及配置无效的解决办法的文章就介绍到这了,更多相关VScode自动补全CSS3前缀内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
您可能感兴趣的文章:
相关内容
- vscode中使用Autoprefixer3.0无效的解决方法_其它综合_
- lambda 表达式导致 Arthas 无法 redefine 的问题_其它综合_
- JetPack开发中使用CameraX完成拍照和拍视频功能_其它综合_
- 在Windows系统上安装Cygwin搭建Swoole测试环境的图文教程_其它综合_
- 最新IDEA永久激活教程(支持最新2019.2版本)_其它综合_
- SpringBoot + Vue + Electron 开发 QQ 版聊天工具的详细教程_其它综合_
- 解决Chrome在新版MacOS上报错 NET::ERR_CERT_WEAK_KEY 的问题_其它综合_
- Loongnix安装PyCharm Community 2020.2.3的教程详解_其它综合_
- WebStorm安装配置教程_其它综合_
- 最新IntelliJ IDEA 2020.2永久激活码(亲测有效)_其它综合_





